Bootstrap4 그리드 시스템 소개
Learn the Bootstrap 4 Grid System in 10 Minutes 을 정리한 글입니다.

Bootstrap 4 그리드 시스템.
Bootstrap 4 그리드 시스템은 반응형 레이아웃(responsive layout)에 사용됩니다.
반응형 레이아웃이란 다른 해상도에서 페이지에서 요소들이 정렬되는 방식을 나타냅니다.
사용하는 요소가 무엇이든 화면의 어느 곳에나 배치해야 하므로, 다른 Bootstrap 4 구성요소를
배우기 전에 그리드를 사용하는 방법을 이해하는 것이 중요합니다.
이제, 시작해보겠습니다.
컴포넌트
Containers
.container 클래스는 Bootstrap 4 컨테이너의 요소입니다.
컨테이너는 Bootstrap 4 그리드 시스템의 루트(Root)이며 레이아웃 너비를 제어하는 데 사용됩니다.
Bootstrap 4 컨테이너에는 페이지의 모든 요소가 포함되어 있습니다.
즉, 페이지의 구조는 다음과 같습니다:
HTML 페이지의 body 안에 컨테이너와 컨테이너 안의 모든 요소들을 추가해야 합니다.
<body>
<div class="container">
...
</div>
</body>
전체 너비(full-width) 컨테이너는 화면 너비에 관계없이 화면 크기의 100 %를 차지합니다.
이를 사용하려면 .container-fluid 클래스를 추가해야 합니다.

<div class="container">
Hello! I am in a simple container.
</div>
<div class="container-fluid">
Hello! I am in a full-width container.
</div>
위 코드는 CodePen 을 통해서 확인할 수 있습니다.
Rows
Bootstrap 4의 Row 는 화면의 가로 조각입니다. 컬럼의 랩퍼로만 사용됩니다.
Row를 사용하려면 .row 클래스가 필요합니다.
<div class="row">
...
</div>
Bootstrap 4의 Row 의 중요한 사항은 다음과 같습니다:
-
column을 보관하는 데만 사용됩니다.
row 안에 column 외의 다른 요소를 배치하면 예상했던 결과를 얻지 못합니다. -
row는 container 안 에 있어야 합니다.
그렇지 않으면 페이지에 가로 스크롤이 생깁니다.
스크롤은 row의 왼쪽과 오른쪽 여백이 15 이므로 음수가 되어 발생합니다.
container에 15 픽셀의 여백이 있어야 대응할 수 있습니다. -
column은 row의 자식이어야 합니다.
그렇지 않으면 정렬되지 않습니다. row와 column은 이 엄격한 계층 구조에서 함께 작동합니다.
Columns
이제이 튜토리얼의 목적인 Bootstrap 4 column 입니다.
열은 화면을 가로로 나누는 데 사용됩니다.
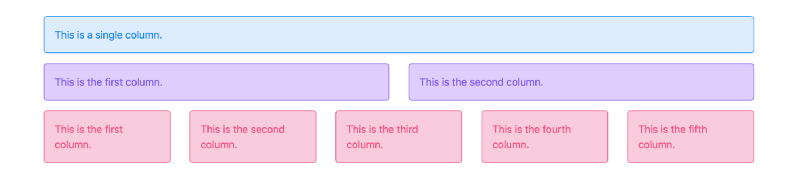
row 에 하나의 column 을 배치하면 모든 너비를 차지하고,
두 개의 column 을 추가하면 각각 너비의 1/2 씩을 차지합니다.
즉 column 수에 따라서 적용됩니다.

<div class="container">
<div class="row">
<div class="col">
...
</div>
</div>
<div class="row">
<div class="col">
...
</div>
<div class="col">
...
</div>
</div>
<div class="row">
<div class="col">
...
</div>
<div class="col">
...
</div>
<div class="col">
...
</div>
<div class="col">
...
</div>
<div class="col">
...
</div>
</div>
</div>
참고: 열은 색상이 없습니다. 여기에서는 더 시각적으로 설명을 위해 색상을 추가했습니다.
Columns 사이즈 설정하기
.col 클래스를 사용하면 column 너비를 동적으로 설정합니다.
즉, column 의 너비는 container 의 너비를 column 의 수로 나눈 값입니다.
그러나 column 을 정의하는 또 다른 방법이 있습니다.
column 에 클래스를 사용하고 크기를 정의할 수 있습니다.
기본적으로 Bootstrap 4 그리드는 12 개의 column 으로 구성됩니다.
column 에 대해 1에서 12 사이의 크기를 선택할 수 있습니다.
3 개의 동일한 열을 원하면 각각에 대해 .col-4 를 사용할 수 있습니다.
(3 * 4 cols = 12이기 때문).
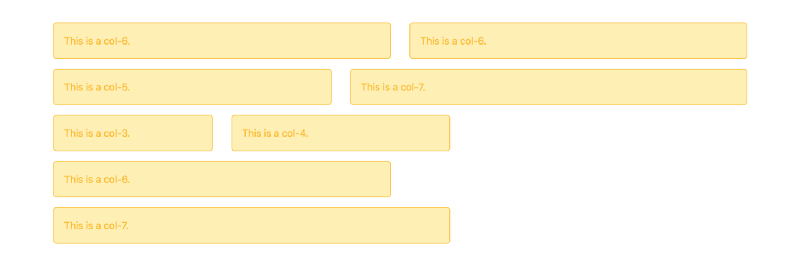
또는 서로 다른 크기를 설정할 수 있습니다. 다음에 몇 가지 예가 있습니다.

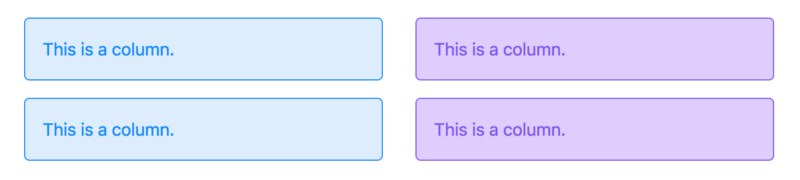
<div class="row">
<div class="col-6">
...
</div>
<div class="col-6">
...
</div>
</div>
<div class="row">
<div class="col-5">
...
</div>
<div class="col-7">
...
</div>
</div>
<div class="row">
<div class="col-3">
...
</div>
<div class="col-4">
...
</div>
</div>
<div class="row">
<div class="col-6">
...
</div>
<div class="col-7">
...
</div>
</div>
row 에서 column 합계가 12가 안되면 전체 row 를 채우지 않고,
column 의 합이 12를 초과하면 다음 row 로 이동합니다.
즉 첫 번째 row 에는 최대 12 이하의 첫 번째 요소들만 표시됩니다.
Columns 의 중단점 설정하기
위의 예를 보고 모바일에 표시하려는 경우 몇 가지 문제가 발생할 수 있습니다.
모바일에서는 5 개의 열을 표시하면 내용을 읽을 수 없습니다.
여기에서 Bootstrap 4 의 중요한 구성요소가 사용됩니다.
화면마다 다른 레이아웃을 유지하기 위해 미디어 쿼리를 작성할 필요없이
column 중단점(Breakpoints)을 사용합니다.
중단점은 화면 해상도를 나타내는 Bootstrap 4의 변수입니다.
클래스에 중단점을 지정하는 경우, 중단점에 보유한 수보다 큰 해상도에 대해서만
클래스가 활성화되도록 지시합니다.
가장 간단한 클래스는 .col-[breakpoint] 입니다.
이 클래스를 사용하면 정의된 중단점 이상의 해상도를 가진 장치에 표시될 때만 column 동작을 정의합니다.
주어진 중단점까지 column 은 기본적으로 세로로 정렬됩니다.
중단점 이후에는 클래스 때문에 가로로 정렬됩니다.
부트 스트랩에는 다음 4 개의 중단점이 있습니다:
.col-sm더 큰 휴대 전화의 경우(해상도가 576px 이상인 장치);.col-md태블릿의 경우 (≥768px);.col-lg랩톱 용 (≥992px);.col-xl데스크톱 용 (≥1200px)
작은 화면에서는 세로로 두 column 을, 큰 화면에서는 같은 row 에 표시한다고 가정 해 보겠습니다.
이 경우에는 column 을 같은 라인에 두기 위해서 중단점을 지정해야 합니다.
이 예에서는 .col-lg 중단점을 사용하여 다른 화면에서 column 이 어떻게 보이는지 확인해 보겠습니다.
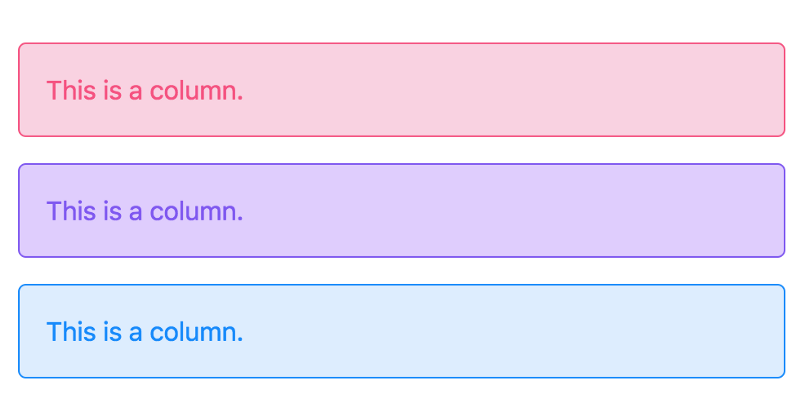
주어진 중단점(<992px)보다 낮은 해상도의 경우 column 이 세로로 표시됩니다.
이는 휴대 기기 및 태블릿에서 column 이 다음과 같이 표시된다는 의미입니다.

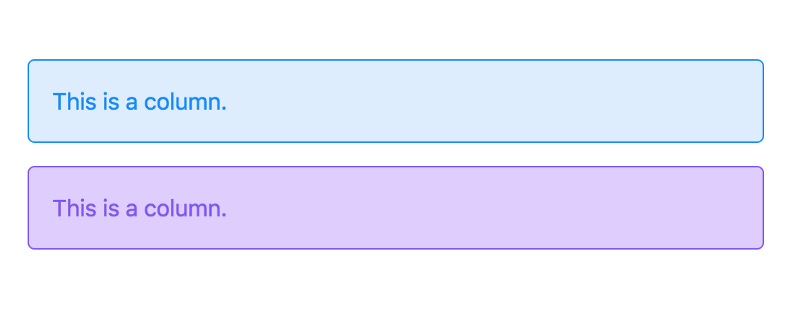
중단점(≥992px) 이상의 해상도를 가진 장치의 경우 column 이 같은 row에 나타납니다.
이는 랩톱 및 데스크톱에서 다음과 같은 결과를 얻을 수 있다는 의미입니다.

<div class="row">
<div class="col-lg">
...
</div>
<div class="col-lg">
...
</div>
</div>
Columns 의 크기와 중단점 설정하기
크기와 중단점을 결합한 .col- [breakpoint]-[size] 형식의 단일 클래스를 사용할 수도 있습니다.
예를 들어, 다음은 랩톱 해상도로 시작하는 row에 서로 다른 크기의 세 column 을 정렬합니다.
<div class="row">
<div class="col-lg-4">
...
</div>
<div class="col-lg-3">
...
</div>
<div class="col-lg-5">
...
</div>
</div>
<992px 의 해상도에서 다음 결과를 얻습니다:

≥992px 의 해상도에서는:

그러나 작은 모바일 해상도에서 row 당 하나의 column 을, 태블릿에서 row 당 두 개의 column 을,
해상도가 높은 랩톱 또는 장치에서는 네 개의 column 을 표시하려면 어떻게 해야할까요?
그러기 위해서는 다음 모든 column 의 동작을 설명하기 위해 단일 column 에 여러 클래스를 추가해야 합니다.
여러 클래스를 사용하면 콘텐츠가 태블릿에서 6 개, 랩톱에서 3 개가 사용되도록 지정할 수 있습니다.
<div class="row">
<div class="col-sm-6 col-lg-3">
...
</div>
<div class="col-sm-6 col-lg-3">
...
</div>
<div class="col-sm-6 col-lg-3">
...
</div>
<div class="col-sm-6 col-lg-3">
...
</div>
</div>
위 결과는 태블릿에 다음과 같이 표시됩니다.

랩톱 및 고해상도 장치에서 이와 같이 표시됩니다:

연습으로, 화면 크기에 따라 열 수가 다른 row 를 작성하고 브라우저 콘솔로 확인할 수 있습니다.
Offsetting Column
column 이 서로 옆에 있지 않게 하려면 .col-[breakpoint]-[size] 클래스와 함께
.offset-[breakpoint]-[size] 클래스를 사용할 수 있습니다.
이 클래스늘 column 앞에 빈 column 을 추가합니다. 다음은 간단한 예입니다:

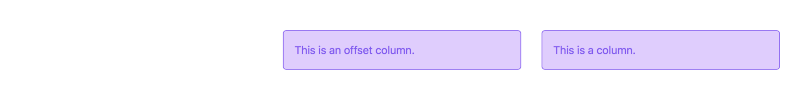
<div class="row">
<div class="col-md-4 offset-md-4">
...
</div>
<div class="col-md-4">
...
</div>
</div>
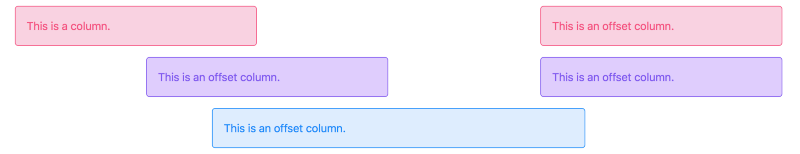
row 의 모든 column 에서 클래스를 사용할 수 있습니다. 다음은 몇 가지 예입니다:

<div class="row">
<div class="col-md-4">
...
</div>
<div class="col-md-4 offset-md-4">
...
</div>
</div>
<div class="row">
<div class="col-md-4 offset-md-2">
...
</div>
<div class="col-md-4 offset-md-2">
...
</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">
...
</div>
</div>
Nesting Column
column 내부에 row 를 추가할 수도 있습니다!
문제의 row (부모 column 의 너비를 가짐)은 .col-* 클래스를 통해 참조할 수 있는
12 개의 작은 column 으로 나뉩니다.
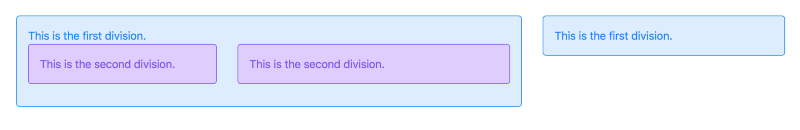
column 안에 새 row 를 삽입하면 어떻게 되는지 살펴 보겠습니다.

<div class="row">
<div class="col-md-8">
...
<div class="row">
<div class="col-md-5">
...
</div>
<div class="col-md-7">
...
</div>
</div>
</div>
</div>
<div class="col-md-4">
...
</div>
</div>
위 내용을 알고 있으면 정보를 체계적으로 구성할 수 있습니다.
column 을 사용하면 공간을 쉽게 관리할 수 있습니다.
이것으로 Bootstrap 4 반응형 그리드 시스템에 대한 기본 지식을 다루었습니다.
Further Reading
다음 유용한 자료들을 참조하세요:
- Official Grid Documentation from GetBootstrap
- Video Tutorial from Scrimba

댓글남기기